Protectt.ai
Protectt.ai Labs is India's first mobile security start up building awareness & providing solutions for mobile app, device & transaction security.
-
UI/UX
-
Digital Marketing



01
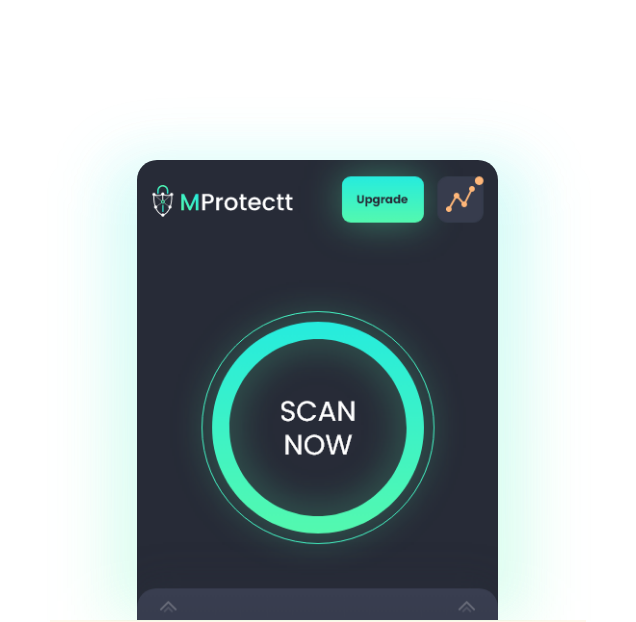
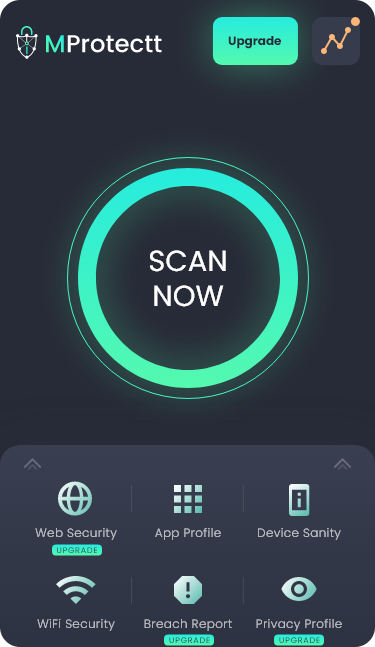
Mobile device usage has already outpaced both desktop and laptop but when it comes to securing smartphones and tablets, we are less vigilant. We often forget about the risks associated with mobile device usage and tend to underestimate the negative consequences that could result from our gadgets being compromised. The first step in safeguarding your mobile devices is to implement an effective mobile security strategy. And that's how MProtect reached out to us.
02
We were informed by MProtect at our initial briefing that they wanted to create a design for the Safeguard security app. In order to understand the problem, it was important to thoroughly strategize execution and gather as much information as possible. We worked with MProtect to create a comprehensive design brief, which outlined what was needed for the app and how we would approach the project. We then created persona for the app.

03
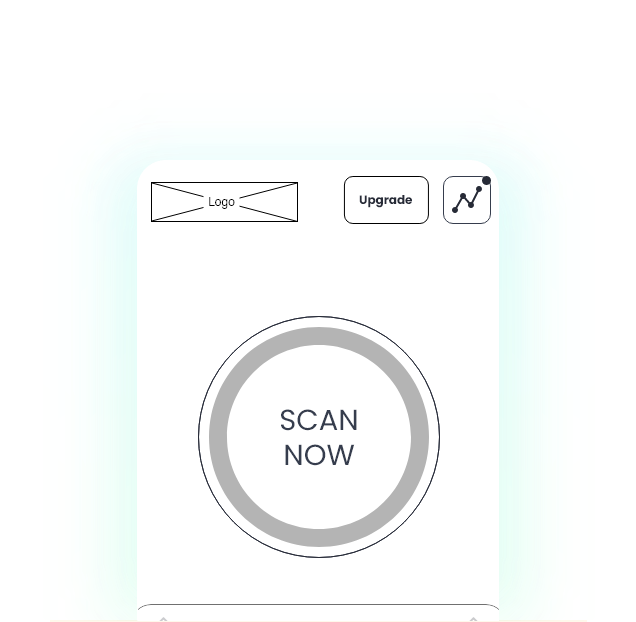
Following the collection of the necessary data. It was time to begin developing concepts and plans. In order to design information architecture and user flow, we first decided on all the major features and their use cases before formulating user stories. The user stories were then used to define the scope of the project. In addition, we determined all the necessary features and their interactions. The final steps included wireframing, style guide and prototyping.

04
Green is a secure colour that represents security and safety. Based on this, the colour palette shown below is used for Protectt.ai.
#2BCFA1
#CA2222
#9096AD
#272B37
#26ECDE
#26ECDE
#42F3C1
#CA2222
#FFB779
#6B738F
Poppins
Headline
Poppins - Regular
Body Text
Poppins - Medium

06
The icons and picture styles listed below are used to aesthetically enhance and clearly represent an idea.











07

© Copyright 2021 - Bombay Tone