Paper Video
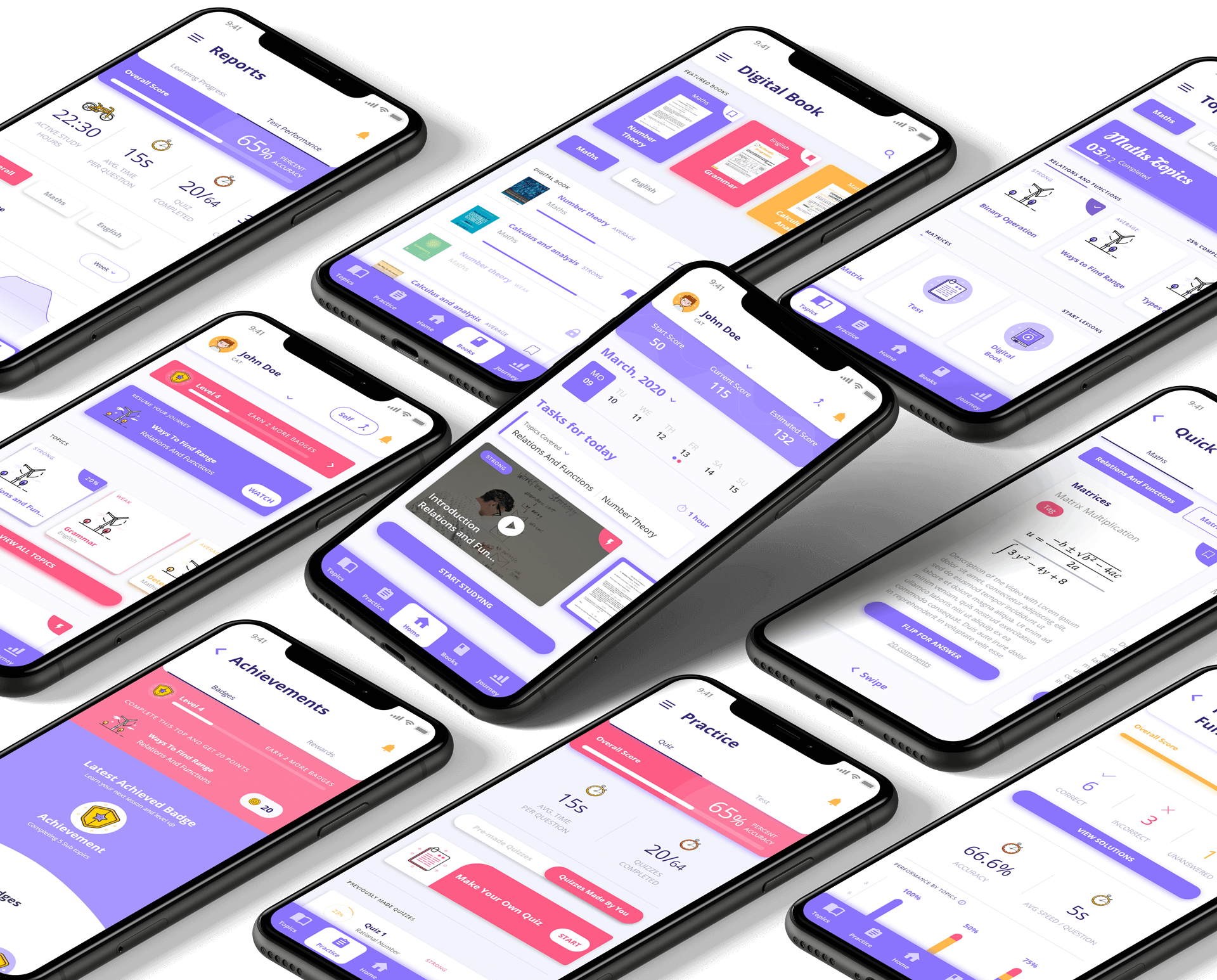
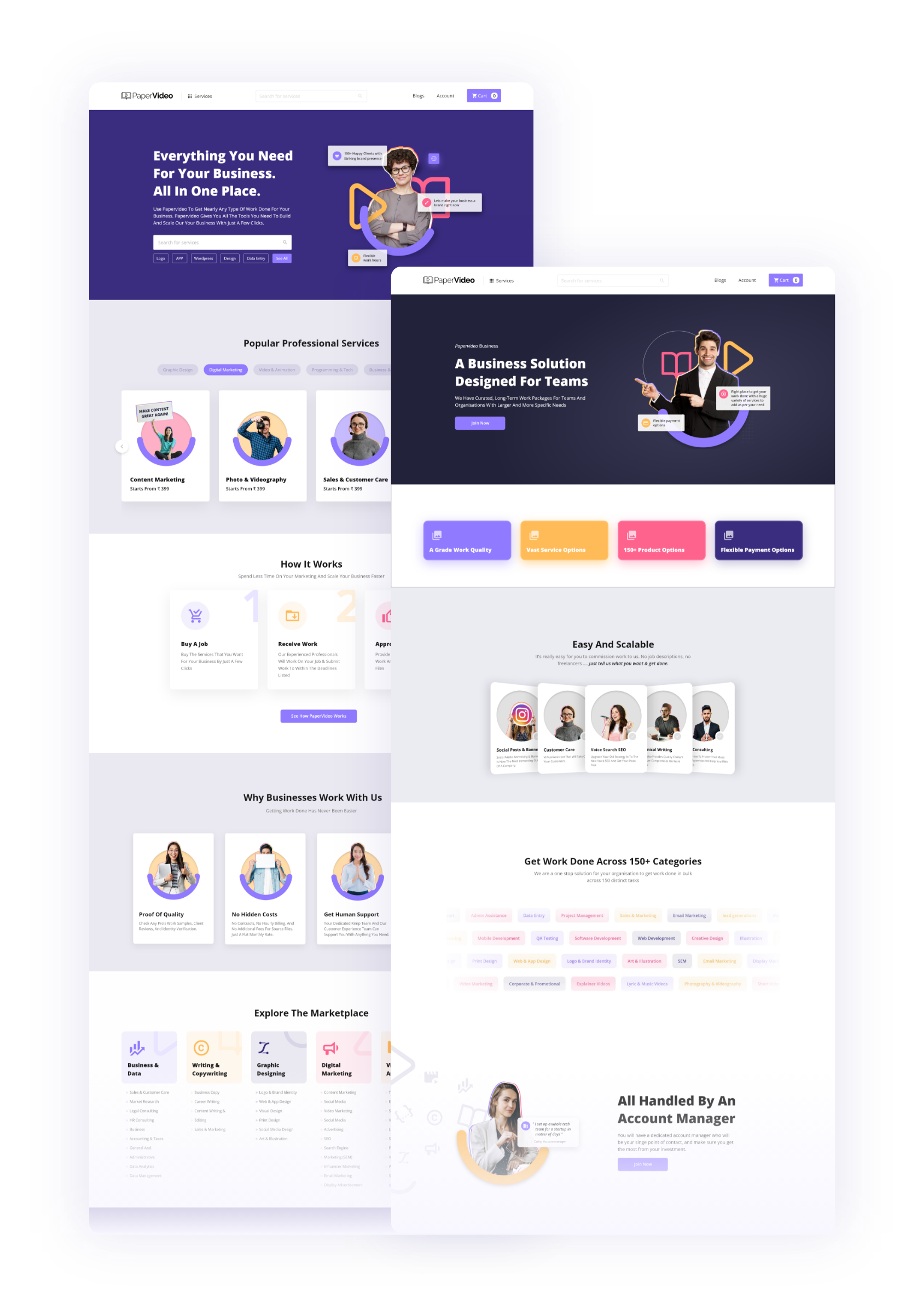
PaperVideo is an ed-tech startup with an audacious goal: the creation and delivery of quality education resources that allow every student in India to gain instant access to excellent teachers and the best curriculum.
-
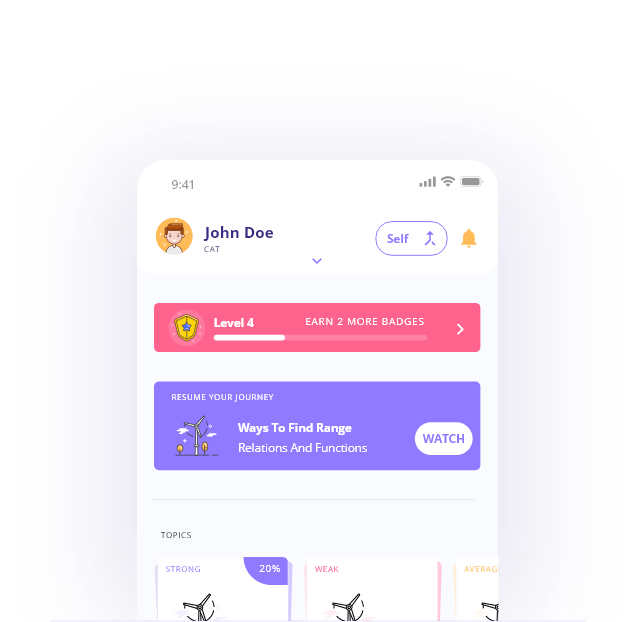
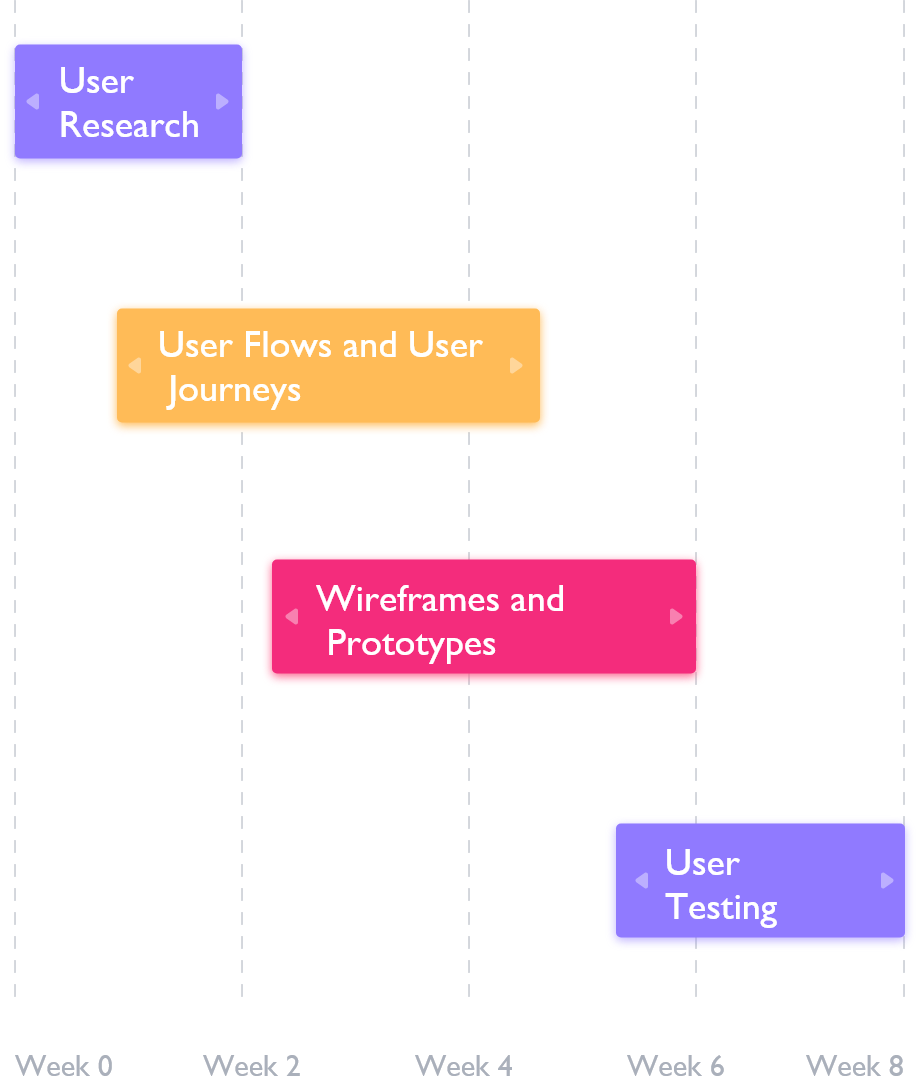
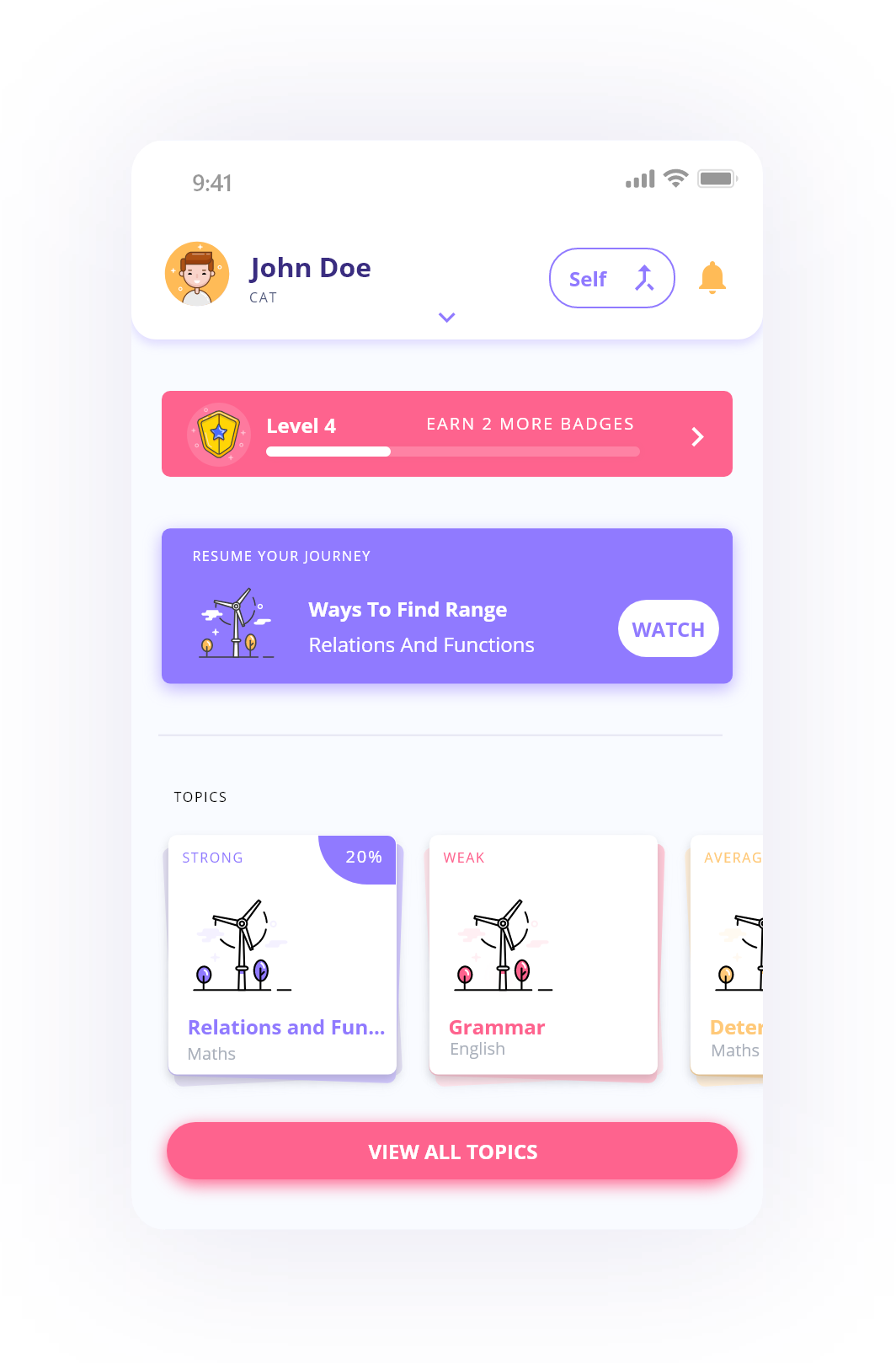
UI/UX
-
Social media